

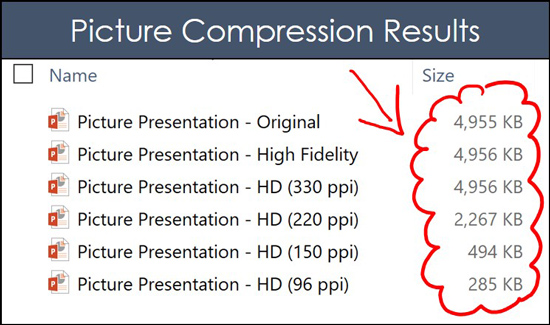
This will take a 10 meg image and reduce it to 1 meg or less.

Now, you may still have to watch out for storage limits, storage charges, and uploading times.īack in the days of dial up (if anyone can even remember that far back) we had to size our images to the exact size they were to appear on the website, then "optimize" them using Photoshop's now termed Legacy (File > Export > Save for Web (Legacy). It then caches the results for future use. Google PageSpeed module resizes, compresses and selects a format all based on information supplied by the browsers visiting your site. That can be far more important on slow or poor internet connections than a 10k larger file.Īlso, talk with your web designer, it's possible that compressing your images will do little to affect your site speed.

#HOW TO COMPRESS PICTURE DOWNLOAD#
The progressive setting will allow your images to download in stages. The Optimized setting will save you around 10k, a trivial amount on today internet. This is likely to reduce the file size more than compression.Īlso, skip the Optimized setting in favor of the progressive setting. There is no reason to compress a 3000x2000 image when the site calls for an 1800x1200 image. If you are going to do this for the web, your first step should be to resize the images to that needed for the site.


 0 kommentar(er)
0 kommentar(er)
